- IMPROVMENT: updated IworksOptionClass to 1.7.4
- IMPROVMENT: check upPrev compatybility with WordPress 3.7
- BUGFIX: fixed “last selected tab”
Author: Marcin Pietrzak
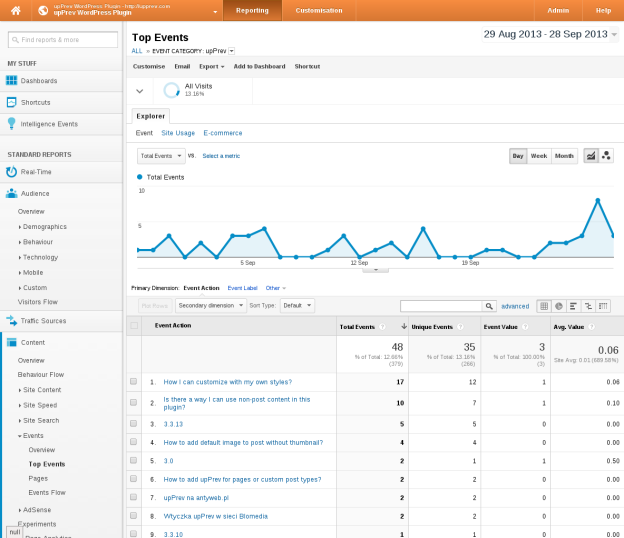
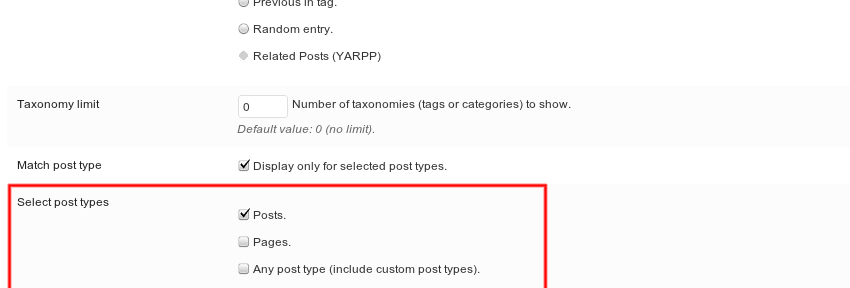
How to view stats in Google analytics?
- Go to Your Google Analitics Account
- Select:
- Site
- Content
- Events
- Top Events
- upPrev
- Event Action
See images:
3.3.14
- BUGFIX: fixed limit for taxonomies thx to darkjedipete
3.3.13
- IMPROVMENT: added Czech translation by Michal Bláha
3.3.12
- BUGFIX: fixed compatybility errors with YARPP 4.x version thx to adamdport
- IMPROVMENT: add css to changed tabs class in WordPress 3.5
- IMPROVMENT: check upPrev compatybility with WordPress 3.5
3.3.11
- IMPROVMENT: added Bulgarian translation by Martin Halachev
3.3.10
- IMPROVMENT: added Spanish translation by Ramón Rautenstrauch
Is there a way I can use non-post content in this plugin?
Yes. You can use one of build-in filters:
To replace whole box:
add_filter( 'iworks_upprev_box', 'iworks_upprev_box_mycontent' ); function iworks_upprev_box_mycontent( $content ) { $value = '<div id="upprev_box">'; $value .= '<h6>My own title</h6>'; $value .= '<div class="upprev_excerpt">'; $value .= '<h5>Lorem ipsum</h5>'; $value .= '<p>Lorem ipsum dolor sit amet, consectetur '; $value .= 'adipiscing elit. Vestibulum auctor neque vitae orci '; $value .= 'ornare et vehicula eros molestie.</p>'; $value .= '</div>'; $value .= sprintf( '<a id="upprev_close" href="#" rel="close">%s</a>', __('Close', 'upprev') ); $value .= '</div>'; return $value; } |
Get code: iworks-upprev-static-content.php.zip
Where to put this code?
There are three ways:
- made a one-file-plugin and put file into
wp-content/plugins, then turn it on - made a one-file-plugin and put file into
wp-content/mu-plugins - put this code into
functions.phpin current theme
I recommend using option 1 or 2, but 3 is the easiest.
How I can customize with my own styles?
Switch settings to Advance and go to ‘Other‘ tab to fill “Custom CSS” field.
Example:
/* header */ #upprev_box h6 a { color: red; } /* header link: mouse over */ #upprev_box h6 a:hover { color: black; } /* headera link: visited */ #upprev_box h6 a:visited { color: gray; } /* container for title, thumbnail and excerpt */ #upprev_box .upprev_excerpt { font-size: 8px; } /* excerpt */ #upprev_box .upprev_excerpt p { line-height: 1em; } /* previous post link */ #upprev_box .upprev_excerpt p a { text-transform: uppercase; } /* previous post link: mouse over */ #upprev_box .upprev_excerpt p a:hover { text-decoration: underline; } /* previous post link: visited */ #upprev_box .upprev_excerpt p a:visited { color: gray; } /* thumbnail image */ #upprev_box .upprev_thumb { padding: 1px; border: 1px dotted red; } /* close button */ #upprev_close { opacity: .7; } |